
フォントはWEBサイトの印象や、テキストの読みやすさやサイトの使いやすさなどにも影響する大事な要素です。
今回は、実際にWEB制作の現場で使われている定番のフォントとともに、選び方や使い方、使用の際の注意点などもお伝えします。
ぜひ、フォント選びの際の基準にしてもらえればと思います!
WEBフォントとシステムフォントの違いは?
そもそもWEBサイトで使われているフォントには、システムフォント(デバイスフォント)とWEBフォントという2種類のフォントがあります。
システムフォントはもともとパソコンに標準装備されているのに対し、WEBフォントはインターネット上からフォントのデータを読み込み表示させるフォントです。
WEBサイトで使うフォントを考える上で、それぞれのフォントのメリットデメリットを把握しておくと判断に役立つかと思います。
システムフォント(デバイスフォント)
メリット
・表示速度が速い
・ライセンス料などはかからない
デメリット
・標準装備されているフォントがPCごとに異なるため、指定したフォントと違うものが表示されることがある
Webフォント
メリット
・インターネット上にあるフォントデータを読み込むためデバイスに関係なく同じフォントで表示できる
・システムフォントに比べて種類が多くデザイン性が高い
・Google fontなど無料で使えるものでもそれなりに数はある
デメリット
・ライセンス購入すればよりデザイン性のあるものが使える
・フォントのデータを外部サイトに読みに行くのでラグが発生し、容量の大きいものだとサイトの表示速度が遅くなることも(日本語は欧文に比べて種類が多く容量が大きくなりやすい)
Webデザインでよく使われる定番フォント
実際にWEB制作・WEBデザインの現場でよく使われている定番のフォントを、その機能や特徴とともにご紹介します。
システムフォント
ヒラギノ角ゴシック
- MacOSとiOSにインストールされたフォント(2023/4/10にAdobe Fonts にヒラギノが出たためAdobeに登録していればwindowsでも使用可能ではあります)
- スタンダードなゴシックで可読性が高く本文から見出しまで様々な用途で使われる
Yu gothic
- 字間にゆとりがあり柔らかく穏やかな印象のフォント
- 長文でも読みやすいスタンダードなゴシック体
- Windowsとmacに共通するフォントではあるが、フォントの太さの指定を同じにしてもWindowsでは表示される太さがmacに比べて細くなってしまい可読性が下がるため注意が必要
Yu mincho
- 「時代小説が組めるような明朝体」をキーワードに開発された明朝体
- 游ゴシックと同じくWindows、macでフォントの太さが違って見えるので注意
- 伝統的な雰囲気と文字の曲線や丸みによる明るさが感じられるフォント
- フォントの太さによって骨格が異なりタイトルや見出しでよく使われる太いフォントでは引き締まった印象になっている
システムフォントでは容量や料金等を気にせず使えますが、フォントによってはデバイスごとの表示の差で視認性が悪くなるものもあるため、容量を減らす工夫をしつつ、PCに依存しないWEBフォントを使うのをおすすめします▼
WEBフォント
Noto Sans JP
- GoogleとAdobeによって開発されたスタンダードなゴシック体
- 可読性が高く、フォントの太さも豊富
- 幅広い言語や文字に対応している
- WEBサイトの制作ではよく使用されている定番のフォント
M PLUS 1p
- 丸みがありポップな印象のゴシック体
- カジュアルさがありエンタメ系のサイトでの使用頻度が高い
Noto Serif
- GoogleとAdobeによって開発されたスタンダードな明朝体
- 可読性が高く、フォントの太さも豊富
- 豆腐(フォントが対応していない文字を入れたときに表示されるエラー→□)をなくすために開発されたものなので、幅広い言語や文字に対応している
しっぽり明朝
- ひらがなの曲線がきれいで、やわらかく上品な印象のフォント
- オールド系明朝体で、和風のデザイン、レトロなデザインなどでよくつかわれる
- フォントの太さは5種類あり使い勝手もよい
さわらび明朝
- 線の強弱があり、字のトメ、ハネが強めなので力強い印象の明朝体です
- 可読性が高く、デバイスや用途に限られずよく使用されます
- フォントの太さは400の一種類です
おすすめのWEBフォントサービスと使い方
以下で紹介するサービスを使うことで、サイトにWEBフォントを導入することができます。
Google Fonts
- フォント数1576種類(2023/11/02現在)
- 基本的にだれでも、無料で利用できる
使い方


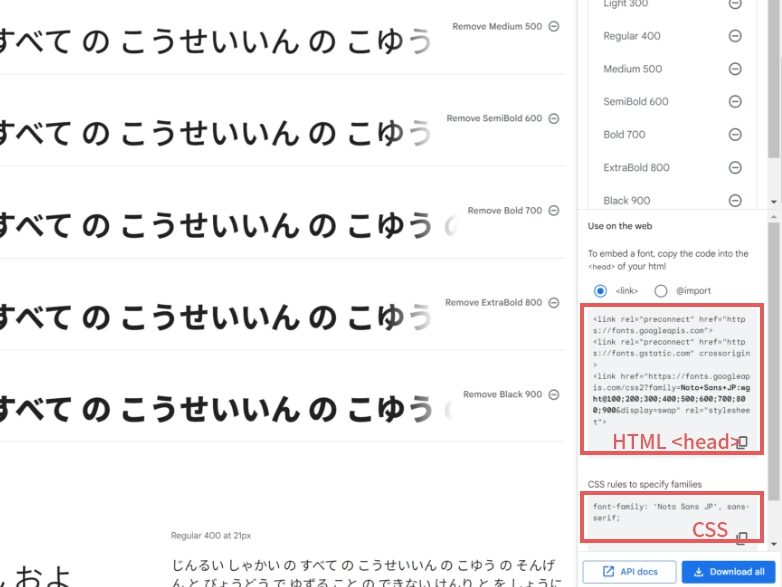
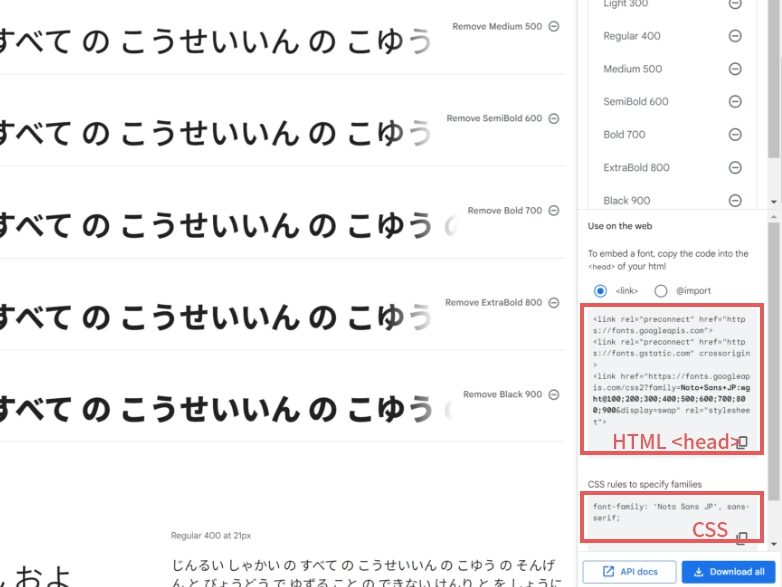
- 使いたいフォントを選択しすると次にフォントの太さを選ぶ画面になるので、必要な太さのもののを+マークで追加していく。
- 画面右側に選択したフォントのコードが出てきます。
- <link>のラジオボタンを選択し、下に出てきている<link~から始まるコードをHTMLの<head>タグの中にペースト。
- さらに下のfont-family: の指定は反映したい部分のCSSにペースト。
Adobe Fonts
- Adobe IDを登録している人であれば約6000種類、Adobe CCに登録している人であれば15000種類のフォントを利用できる
- htmlなどは使用せずアクティベートボタンを押すだけで利用可能
- クライアントワークの場合クライアント側でもAdobeに登録している必要がある
使い方


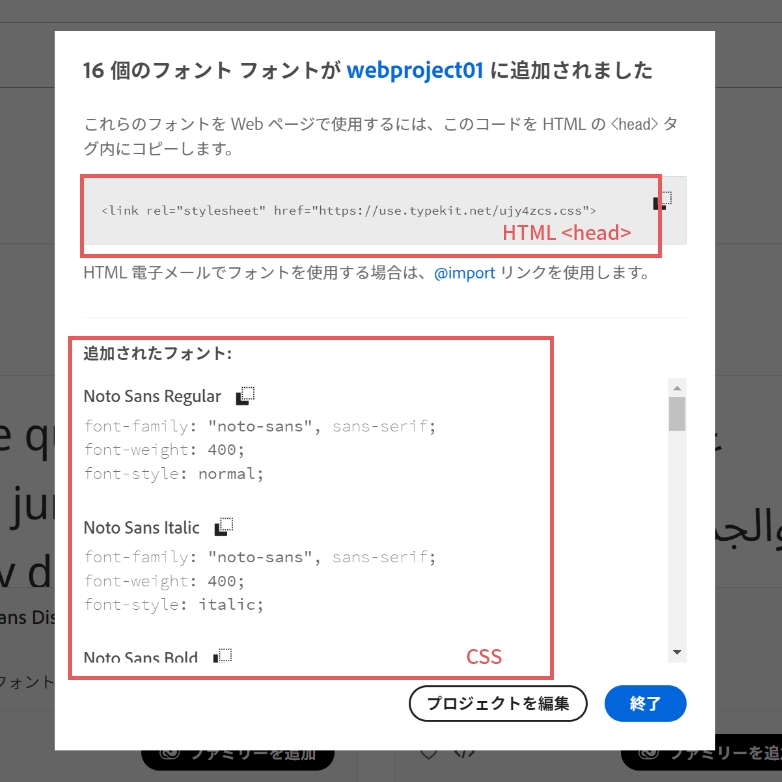
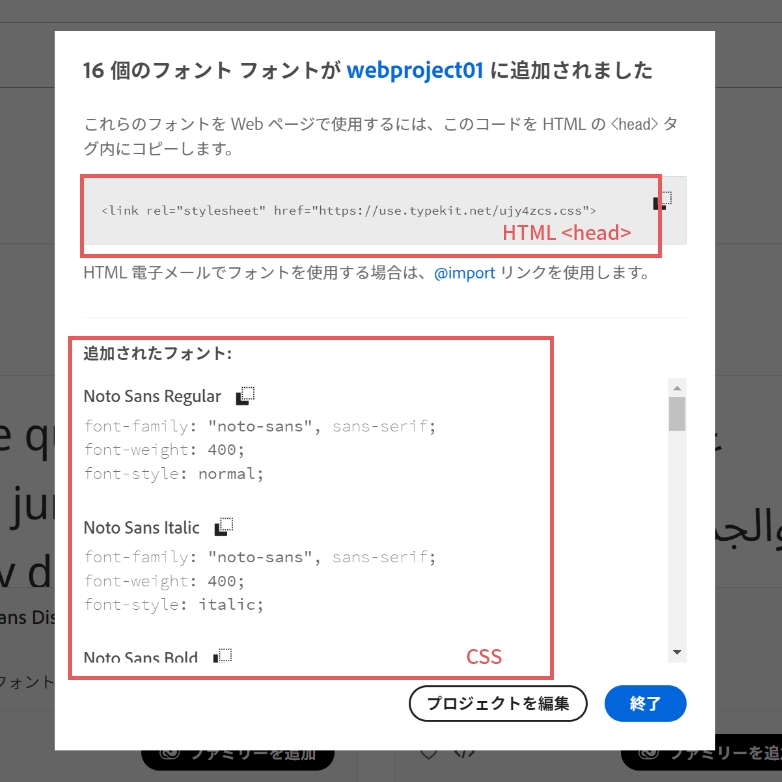
- 使いたいフォントを選択し、</>のマークから「ウェブプロジェクトにフォントを追加」と出るのでWEBプロジェクトの名前を入力し、「作成」ボタンをクリック。
- <link~から始まるコードをHTMLの<head>タグの中にペースト。
- 下のfont-family: の指定は反映したい部分のCSSにペースト。
WEBフォントの容量を減らす工夫
PCに依存せずフォントを使用できるためとても便利なWEBフォントですが、インターネット上からデータを読み込むために容量が大きくなりがちです。
とくに日本語のフォントは欧文に比べてひらがな、カタカナ、漢字、数字と種類がとても多く、その分容量には気を付けなければいけません。
WEBフォントを使う際の容量を抑える工夫として、導入するフォントの種類をそもそも減らす、フォントの太さもたくさん増やさず数を抑える、があげられます。
まとめ
WEBデザインでよく使われる定番フォントとその特徴、使い方をお伝えしました。
それぞれのフォントごとに、良いところや工夫しなければいけない点があるので、フォントを選ぶ際の判断基準として参考にしてもらえればと思います。