
この記事では、ディレクターがウェブサイトの設計をするときに作る、ウェブサイト制作に必要なサイトマップの役割や作り方について解説しています。
また、サイトマップをつくるために考えたほうがいいコンテンツマップや、近いものとしてファイルリストについても取り上げていますので、ぜひ読んでください。
ウェブ制作の設計におけるサイトマップとは
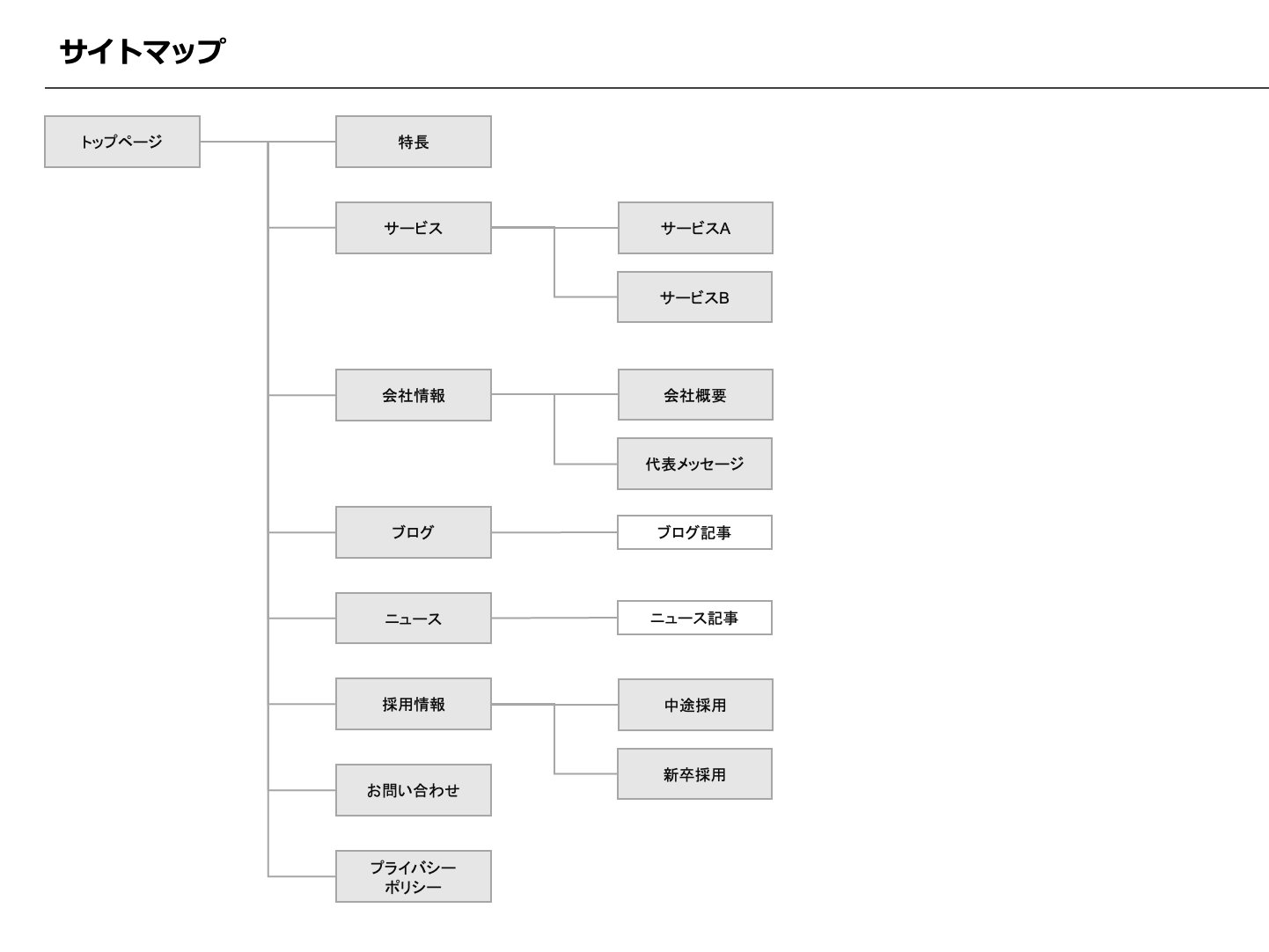
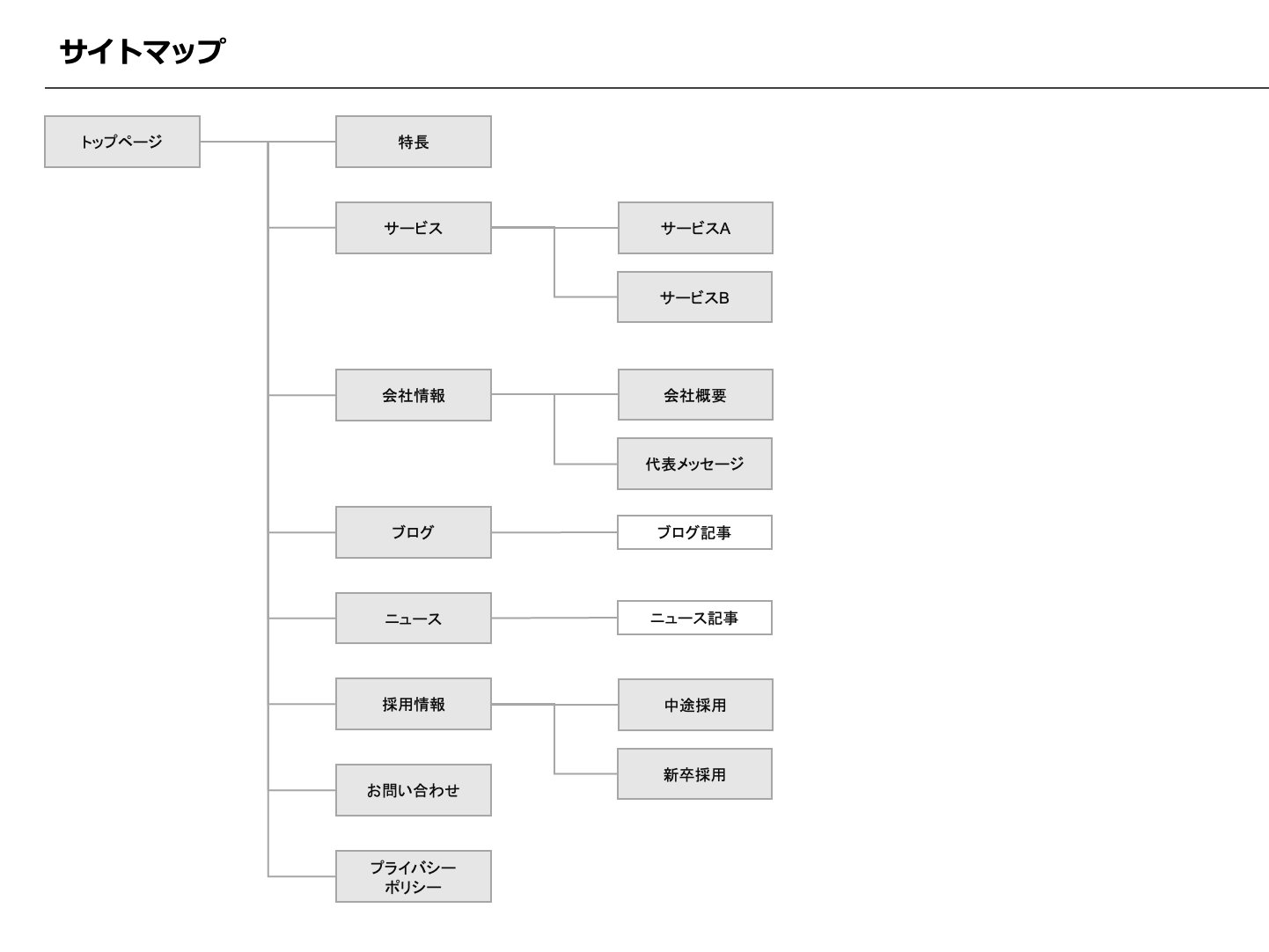
この記事でお伝えするサイトマップとは、ウェブサイト内全てのページとその構造をマップのように可視化した一覧性のある資料を指しています。
主にディレクターがウェブサイトの設計フェーズでつくります。
サイトマップには以下の役割があります。
- クライアントとウェブ制作会社間でウェブサイト全体の構成の認識を共有する
- 制作会社内でデザイナーやコーダーなど制作チームに構成を共有する
サイトマップをつくるフェーズはサイト内の構成を決めるものなので後から過不足が発生すると、検討事項が発生しスケジュールにも影響が出てくるため、重要なフェーズです。
サイトマップには精度が重要となりますが、より精度の高いサイトマップを効率良く作成するにはサイトマップを初めから作り始めるよりも、考えたほうがいいことがあります。
それがコンテンツマップです。
サイトマップの前につくるべきコンテンツマップとは
コンテンツマップとはサイト内に含まれるコンテンツと、そのコンテンツがどこにあるかについてまとめた図です。
サイトマップとの違いは、サイトマップはサイト内のページ単位で構成されますが、コンテンツマップはコンテンツ単位で構成されます。
コンテンツとページではコンテンツの方が大きな単位となります。
コンテンツマップの作り方
コンテンツマップをつくるためには、サイトの目的を果たすために必要なコンテンツを洗い出すところから始めます。
またサイトのターゲットによって必要なコンテンツも変わるため、ターゲットを明確にしておく必要もあります。
サイトの目的やターゲットを決めることは、戦略に関わるサイトを方向づける大切なフェーズです。
こちらの記事では、サイトの目的やターゲットについての考え方や進め方をまとめています。
まだ明確に決まっていないという方はこちらを先に読んでみてください。
例えばサービスを実際に使ってもらったユーザーの生の声を見込み顧客に届ける「お客様の声」のコンテンツをサイトに入れたい場合、コンテンツマップには「お客様の声」と記載すれば良いです。
しかし、サイトマップとしてつくるには「お客様の声」のトップページや各紹介ページ、それ以外にも分類するカテゴリーなどについても検討をする必要があります。
サイトマップはコンテンツマップよりも細かい粒度で具体的に検討する必要があるので、まずはページ単位より大きい粒度のコンテンツについて考えていくことが、効率が良く、精度の高い構成図をつくるためのコツです。
サイトマップの作り方
コンテンツマップとしてサイトに入れるコンテンツが決まれば、それらをどのようなページで構成すればいいのかを検討すればサイトマップが出来上がります。
ページをどのグループに配置するかなどもこのタイミングで検討すると良いでしょう。
サイトマップは初めに作ったものがそのままサイトに反映されることは少なく、サイトを実際に作る中で修正・改善を重ねます。
実際にその後作るワイヤーフレームなどページの中身を設計するフェーズでは、想定よりも載せる情報量が多い・少ないが発生するものです。
多ければページを分けることや、少なければ他のページと統合させるなどの変更が出てくるのです。
変更が重なってくると、どの情報が最新の正しい情報なのか混乱してしまうこともあります。
そのようなことを防ぐため、変更を都度反映させて管理するためのツールとしてもサイトマップやこの後説明するファイルリストは役立ちます。
サイトマップやコンテンツマップの作成ツール
実際にサイトマップやコンテンツマップを作るときに使うツールについては、原則決まりはありません。
ここでは参考までにウェブディレクターが現場で使うことの多いツールとしては、PowerPointを使用することが多いかと思います。


Microsoftのソフトはクライアントサイドも使用されていることも多いため資料共有に向いています。
確認と編集を希望される場合には、パワーポイントのファイル形式で送ることがあります。また、簡単に開いて確認したいクライアントにはPDFやPNGのような形式で共有することもあります。
いずれも、提出形式としては資料を共有して認識を合わせたい相手が好む形式に合わせることが多いです。
サイトマップがあればファイルリストもつくれる
ファイルリストとは、サイト内のページタイトルや階層ごとにまとめたURL、ページの要約文であるディスクリプションなどの情報をまとめた一覧表です。ディレクトリマップとも呼ばれることもあります。
ツールとしてはExcelで作られることが多く、こちらもサイトマップと同様にサイトの全体像を把握するために使われます。
URLを決めるには、ページの階層や役割が決まっている必要があり、サイトマップで各ページの構成が決まっていればスムーズに進めることができます。
検索エンジンにも表示されるページタイトルやディスクリプションは、SEOやユーザビリティにも関係する項目も関係し、ファイルリストはサイトマップと違い多くの情報が一覧にまとまっていることが特徴です。
まとめ
この記事ではサイトマップについてや作り方をはじめ、サイトマップに付随してつくられることが多いコンテンツマップやファイルリストなどについて解説しました。
これらはどれかを選んで使うよりも順序立てて使うことで、ウェブサイトの設計を効率よく進めることができるものです。
- サイトに必要なコンテンツや情報をまとめるにはコンテンツマップ
- 必要なコンテンツをページに割り振りし、配置を決めるためのサイトマップ
- ページごとのURLやタイトル、ディスクリプションなどをまとめたファイルリスト
制作段階以降、基本的にはファイルリストを元に進行を管理すると便利です。
是非これらを使い分けて進行の役立ててください。
投稿者プロフィール


- プロデュースチーム ディレクター。早稲田大学人間科学部卒業。大阪出身。